

- COFFEECUP SITE DESIGNER TABLES INSTALL
- COFFEECUP SITE DESIGNER TABLES UPGRADE
- COFFEECUP SITE DESIGNER TABLES CODE
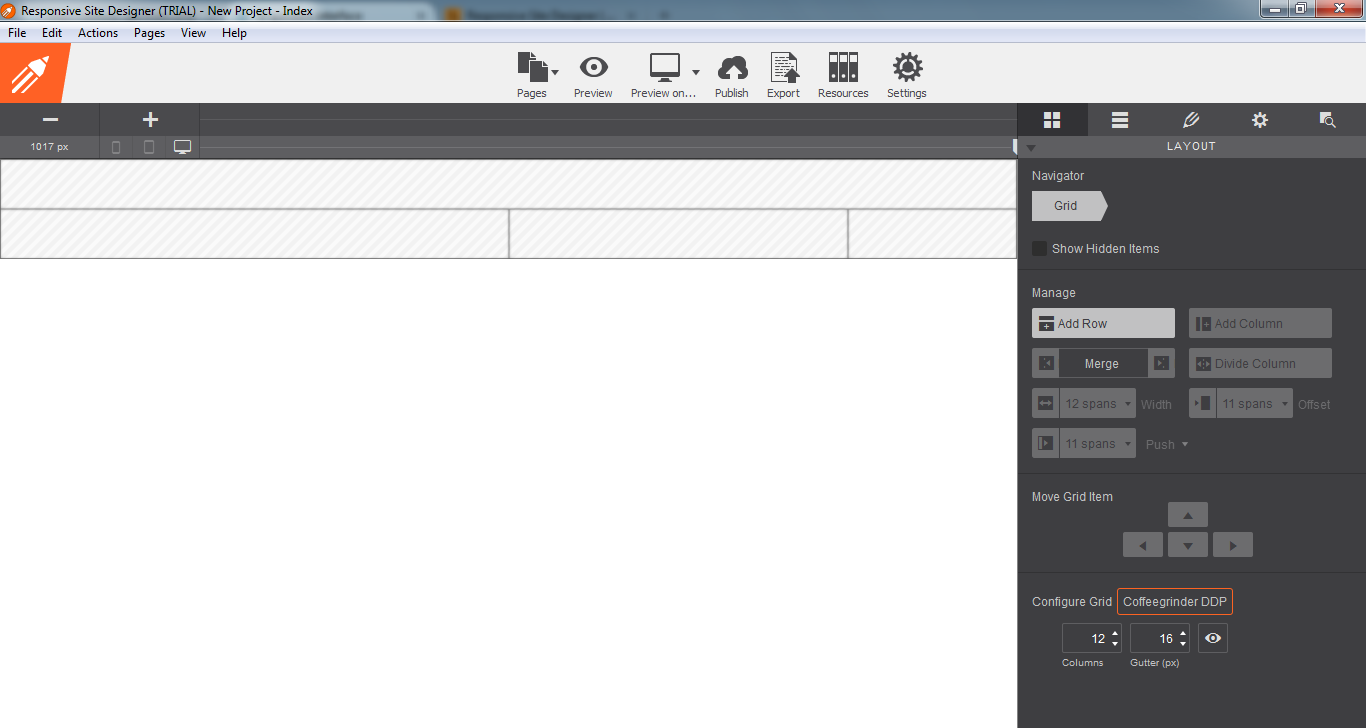
Not to worry, this is exactly what the elements placed into the grid containers in the various examples will make clear! The demo section also includes the so called 'Holy Grail Layout'. The Grid only becomes visible through the elements laid onto it.

Here we will quickly enter into a major conceptual difference between CSS Grid and the older layout methods: entirely structured without HTML the CSS Grid is invisible by itself.
COFFEECUP SITE DESIGNER TABLES CODE
This will help you build a solid understanding of the advantages of using CSS Grid - the 'why' - for layout management.įollowing that we will look into some of the basic technicalities and see how CSS Grid works using some demos with code examples. In the introduction of this guide we will briefly go over the interesting history of layout methods for websites. We have been testing with the Insider edition, version 16, and are overall pretty satisfied with how well everything grid related renders. The good news is that the next version of Edge will ship with good support. Firefox has been especially on the front lines, adding cool tools such as the Grid Inspector.Īs of August 2017, all common browsers support CSS Grid.except for Microsoft Edge. Over the last year the browser suppliers have been scrambling to announce (future) support for the specification and getting it implemented. Using 'grid' for layout is the hottest new design technique that has come to the web in years. Defined as a two-dimensional system for placing elements, it is the very first layout method that truly separates content from layout configuration. Starting with (nested) HTML tables, many hacks have come and gone to deal with the layout problem.ĬSS Grid is the final answer to all layout hacks and inconveniences.ĬSS Grid is the final answer to all layout hacks and (most) inconveniences.
COFFEECUP SITE DESIGNER TABLES UPGRADE
Even better, if you want to upgrade your copy of CoffeeCup, no worries: upgrades are free for the life of the product.Ever since the design profession came to the web world - when websites went beyond linked text documents - layout creation has felt limited and cumbersome.

CoffeeCup is the only tool in our roundup to offer live chat support. We appreciate such immediate attention, and the support reps are pleasant and helpful. When you select Help > Live Help and connect to the Net, it takes only a few seconds for a support person to ask what you need. Both GoLive and Namo are better-equipped site managers.ĬoffeeCup's tech support includes live chat (weekdays 9 a.m. Once your site is on the Web, CoffeeCup doesn't offer many site-management features, such as a report that scans pages to check and list broken links. But, in the future, we'd like to see a database or site wizard that lets you create several pages at once. To help you design tables, forms, and frames, CoffeeCup comes with plenty of wizards. CoffeeCup also comes with the Image Slicer, which cuts up your graphics so that they'll load faster or you can turn them into image maps. When you choose Insert > Image, a dialog box presents a preview of the images, then lets you adjust the width, height, alignment, and ALT text (which provides alternative text, primarily for use when the image doesn't display) right then and there. You'll also find hundreds of images, such as buttons, animated GIFs, and background images, with thousands more available at CoffeeCup's site.

If you'd like to add interactive elements to your page with little or no tweaking, CoffeeCup packs plenty of prefab scripts, including several clocks, scrolling messages, and image rollovers. As you work, you can format code so that it will be easy to read you just click the tiny buttons in the top-right corner of the Edit window, for instance, to activate line wrapping or turn line numbers on and off. Here, you enter code by hand, so HTML knowledge is essential. Start the program, then open a page, and up pops CoffeeCup's Edit window, its primary work space.
COFFEECUP SITE DESIGNER TABLES INSTALL
Without a database wizard, a site wizard, or a collaboration server, we can't recommend it to site managers (they should try GoLive instead), but at $49, CoffeeCup is perfect for building small, personal sites on a budget.Īfter an easy install and effortless setup, CoffeeCup is ready to go. Better yet, it comes with a slew of premade images and scripts. But if you can't remember what attributes a Table tag takes, CoffeeCup offers several HTML and script helpers, some solid HTML documentation, and live chat support. CoffeeCup HTML Editor is a code-based editor, which means you'll need to know some rudimentary HTML to use it.


 0 kommentar(er)
0 kommentar(er)
